SEO Erfurt Deine SEO-Agentur für Erfurt und Umgebung
Du willst mehr Google-Traffic für dein Erfurter Unternehmen? Dann wird es Zeit für nachhaltige Suchmaschinenoptimierung! Starte noch heute durch, mit uns als Erfurter SEO-Agentur an deiner Seite! Worauf wartest du?
SEO Erfurt Suchmaschinenoptimierung für Erfurt: deine Vorteile
Search Engine Optimization (SEO) ist deine Chance, mehr Menschen in Erfurt und Umgebung auf deine Leistungen und Produkte aufmerksam zu machen. Und zwar vorwiegend Menschen, die grundsätzlich schon Interesse haben. Wie das funktioniert? Mit Local SEO! Als SEO-Agentur unterstützen wir dich selbstverständlich auch, bei der Gewinnung von überregionalen Kunden und der Erschließung zusätzlicher Vertriebskanäle.
SEO Erfurt Nachhaltige SEO
Gründliche und gut durchdachte SEO bringt dein Unternehmen nicht nur an die Spitze der Google-Suche, sondern sorgt auch dafür, dass deine Website dauerhaft dort bleibt. Langfristige Sichtbarkeit ist ein riesiger Wettbewerbsvorteil.
SEO Erfurt Datengetriebene SEO
Wir optimieren nicht einfach drauf los. Unsere SEO-Maßnahmen und Handlungsempfehlungen leiten sich aus den Erkenntnissen fakten- und datenbasierter Analysen ab. Du bekommst somit auch indirekten Zugang zu speziellen SEO-Tools.
SEO Erfurt Zielgerichtete SEO
Durch gezielte Marketingmaßnahmen verhelfen wir dir zum Expertenstatus in deiner Nische. Somit wird deine Marke zur ersten Anlaufstelle und es entsteht eine echte Bindung zu deiner Zielgruppe.
SEO Erfurt Was ist SEO?
Die Abkürzung SEO steht für den englischen Begriff “Search Engine Optimization” (Suchmaschinenoptimierung). SEO umfasst alle Maßnahmen zur Verbesserung der Auffindbarkeit deiner Inhalte in den organischen Suchergebnissen.
Ob du nun in Erfurt, ganz Thüringen, Deutschland oder international tätig bist – durch Local SEO und/oder SEO im Allgemeinen verhelfen wir deinem Unternehmen zu mehr Relevanz, Autorität und Popularität. Und somit zu größeren Besucherströmen auf deiner Website.
SEO Erfurt Local SEO für Erfurt
SEO mit Regionalbezug (Local SEO) bewirkt, dass mehr Menschen in deiner Umgebung deine Angebote im Local Snack Pack (drei Suchergebnisse in Kombination mit Google Maps) finden, wenn sie nach einer Leistung googeln.
SEO Erfurt Warum SEO?
Mit SEO sorgen wir dafür, dass Nutzer deine Webseite im stärksten Marketingkanal, der organischen (Google-) Suche, finden und deine Besucherzahlen signifikant ansteigen.
Als netter Nebeneffekt verbessert sich die allgemeine Konsumierbarkeit deiner Inhalte.SEO Erfurt Was bringt SEO?
Durch SEO bewirken wir nicht nur eine Verbesserung deiner Rankings bei den Suchmaschinen. Wir stärken auch das Image deiner Marke als Ganzes. Dein Unternehmen wird vertrauenswürdiger und beliebter, vor allem in Expertenkreisen.
SEO Erfurt Unsere SEO-Leistungen
Du hast bereits eine Website, aber die Besucher bleiben aus? Oder betreibst du schon einen Online-Shop und die Verkaufszahlen entsprechen nicht deinen Vorstellungen? Mit unserem SEO-Angebot für bestehende Websites und Web-Shops können wir Verbesserungspotenziale ausfindig machen und mit konkrete Handlungsempfehlungen geben.
Außerdem bieten wir SEO-Leistungen an, um dich beim Relaunch deiner Website oder deines Shops beratend zu begleiten.
SEO Erfurt SEO-Audit
Wie gut ist deine Website aktuell und wo verbergen sich OnPage- und OffPage-Optimierungspotenziale? In einem ausführlichen SEO-Check prüfen wir deine Website nach relevanten SEO-Gesichtspunkten.
Anschließend erhältst du eine ausführliche Dokumentation mit konkreten Handlungsempfehlungen.SEO Erfurt SEO-Beratung
Du möchtest den Relaunch deines bestehenden Internetauftritts eigenständig oder durch die Webdesign-Agentur deines Vertrauens angehen? Dabei möchtest du aber von Beginn an suchmaschinenoptimiert vorgehen? Sehr gerne stehen wir dir beratend zur Seite und unterstützen dich mit technischen, strukturellen und inhaltlichen Lösungen.
SEO Erfurt SEO-Texte
Wenn du keine Zeit hast, eigene Texte zu schreiben, oder nicht weißt, wie du es anstellen sollst, mach dir keine Sorgen! Auch redaktionell können wir dich unterstützen und Inhalte verfassen, die sowohl deine Zielgruppe ansprechen als auch Google gefallen werden.
SEO Erfurt Backlink-Aufbau
Deiner Website fehlt es an Autorität? Du möchtest erste Backlinks aufbauen, weißt aber nicht, wo du starten sollst und was sich lohnt? Wir wissen es und tragen dein Unternehmen in Firmenverzeichnisse und Webkataloge ein. Außerdem können wir deine PR übernehmen, um hochwertige Backlink-Einträge von themenrelevanten Websites zu recherchieren und anzufragen.
SEO Erfurt Local SEO
Damit deine Angebote von mehr Leuten in deiner Umgebung wahrgenommen werden, erstellen wir dir einen Google-My-Business-Eintrag oder optimieren dein bestehendes Unternehmensprofil. Du wirst erstaunt sein, wie viele Kunden durch mehr Sichtbarkeit in den lokalen Suchergebnissen generiert werden können.
SEO Erfurt Keyword-Recherche
Du weißt nicht wonach potenzielle Kunden suchen und welche Begrifflichkeiten sie dabei am häufigsten verwenden? Mit einer ausführlichen Keyword-Recherche von uns hat das ein Ende. Anschließend weißt du genau, mit welcher URL-Struktur du sie perfekt abdecken kannst und worauf du deine Inhalte optimieren musst.
SEO Erfurt Shop-SEO
Online-Shops unterscheiden sich in vielerlei Hinsicht von herkömmlichen Websites. Zum Beispiel haben Online-Shops in der Regel eine sehr strenge Hierarchie (Kategorien > Unterkategorien > Produkte). Egal ob JTL, Magento, Shopify, Shopware oder WooCommerce – wir unterstützen dich sehr gerne dabei, die Struktur deines Shops zu perfektionieren. Bezüglich Technik und UX stehen wir dir ebenso beratend zur Seite wie bei inhaltlichen Themen, welche wir dir auf Wunsch auch abnehmen können.
Bist du bereit, den wichtigsten Online-Marketing-Kanal endlich professionell anzugehen?
Erfahre mehr über unsere Leistungen als SEO-Agentur aus Erfurt!
SEO Erfurt Ablauf unserer Zusammenarbeit
Pauschallösungen bei der Suchmaschinenoptimierung gibt es nicht! Jedes SEO-Projekt ist zu einem gewissen Anteil experimentell und erfordert einen maßgeschneiderten Ansatz. Trotzdem lässt sich der Ablauf unserer Zusammenarbeit in 4 standardisierten Schritten darstellen.
Kontakt aufnehmen
Fragen kostet nichts und bei uns soll keineswegs die Katze im Sack gekauft werden. Nimm also gerne Kontakt zu uns auf und vereinbare ein kostenfreies Erstgespräch.
01Jetzt kontaktierenErstgespräch & Ist-Analyse
In einem (digitalen) persönlichen Gespräch können wir uns kennenlernen und deine aktuelle Situation besprechen.
Wo drückt der Schuh? Was bereitet dir Probleme? Wo brauchst du Unterstützung?02Auswertung & Strategie
Auf Basis unseres Erstgespräches und weiteren Meetings filtern wir gemeinsam die Leistungen heraus, die den meisten Sinn ergeben, die größten Wachstumshebeln bewegen und zu deinem Budget passen.
03Umsetzung & Entwicklung
Um möglichst zeitnah erste Erfolge erzielen zu können, beginnen wir mit den Maßnahmen, welche den größten Impact auf deine Rankings haben – selbstverständlich stets in enger Zusammenarbeit mit dir.
04
Webdesign Erfurt Mit diesen SEO-Tools positionieren wir dein Unternehmen an der Spitze
Um bei der Suchmaschinenoptimierung für deine Website oder deinen Online-Shop nichts dem Zufall zu überlassen, sind etliche Tools von Nöten. Hier findest du einen Überblick, welche das sind und wofür sie verwenden.
Wir verwenden Google Search Console, das führende und zugleich kostenfreie SEO-Tool, um Google-Rankings zu beobachten, zu analysieren und daraus Strategien zu entwickeln.
Mittels Google Trends identifizieren und analysieren wir die Popularität einzelner Schlüsselwörter und Themen, welche in einem Zeitraum als Google-Suchanfrage abgefragt wurden.
Google Analytics ermöglicht es uns, Informationen deiner Website-Besucher zu sammeln, auszuwerten und gegebenenfalls Anpassungen und Verbesserungen vorzunehmen.
Mit dem Google Ads Keyword-Planner finden wir heraus, wie oft bestimmte Suchbegriffe in Google gesucht werden und wie viel es kosten würde, Werbung für diese Suchbegriffe zu schalten.
Bei unseren SEO-Audits und IST-Analysen kommt der Screaming Frog zum Einsatz. Mit ihm analysieren wir die Struktur deiner Website und überprüfen Links, Metadaten und ob bestimmte Seiten von Suchmaschinen indexiert wurden.
SISTRIX hilft uns dabei, verschiedene Aspekte deiner Websites zu analysieren (beispielsweise Suchbegriffe, Links, Traffic und Konkurrenz) und SEO-Strategien daraus abzuleiten.
Mit dem Local Citiation Finder von whitespark finden wir Möglichkeiten für neue Backlinks auf Grundlage deiner bestplatzierten Wettbewerber.
Das marktführende Authority- und Backlink-Tool ahrefs verwenden wir, um die Backlink-Profile deiner Konkurrenten zu analysieren und deines zu stärken.
Um deine Platzierungen im Local Snack Pack von Google Maps regionsbezogen zu ermitteln und zu verbessern, nutzen wir den Local Falcon.
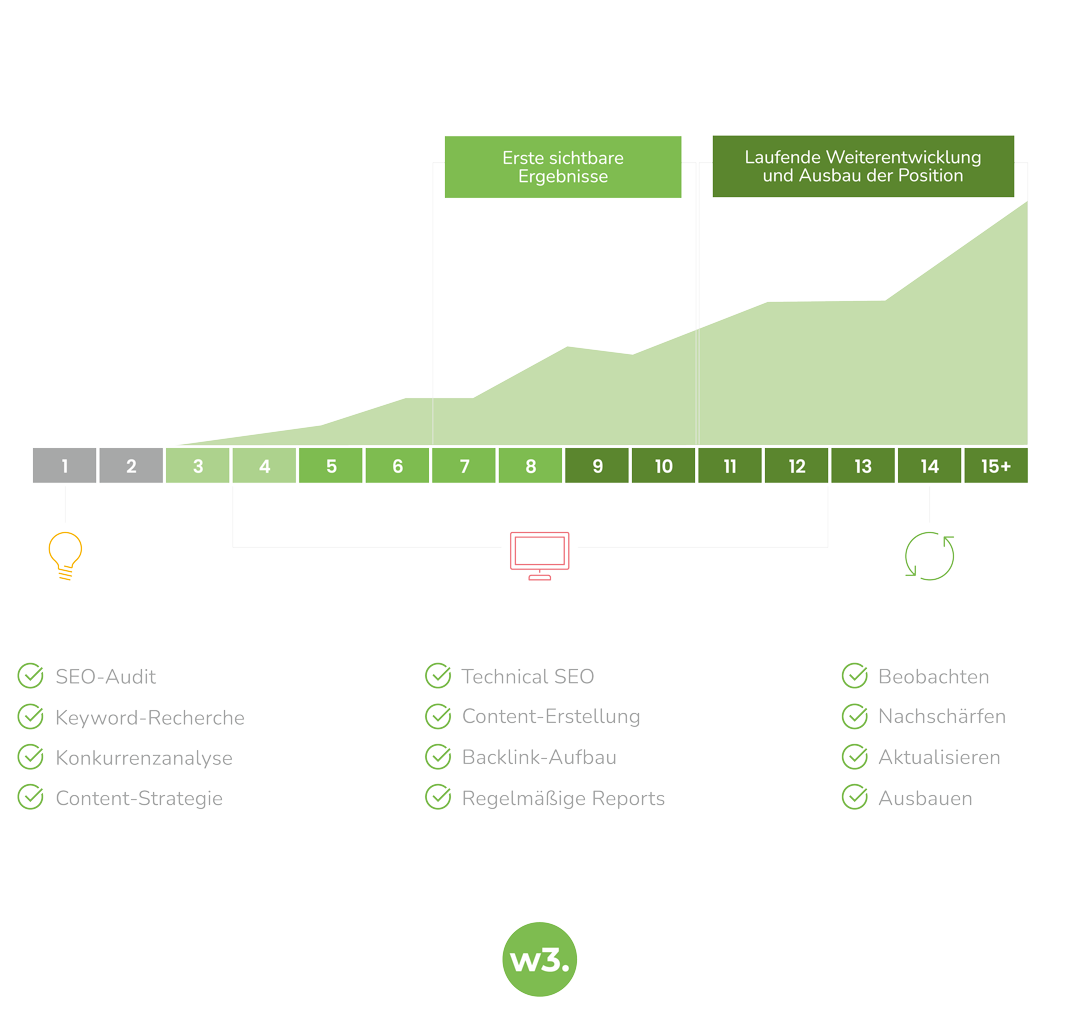
SEO Erfurt Wie lange dauert SEO?
2017 hat Google sich selbst in diesem Video (Min. 1:39) offiziell zu der Frage "Wie lange dauert SEO?" geäußert. Maile Ohye, damals als Developer Programs Tech Lead bei Google tätig, sagt: "In den meisten Fällen benötigen SEOs vier Monate bis ein Jahr, um Ihrem Unternehmen zu helfen, erste Verbesserungen umzusetzen und Resultate sichtbar werden zu lassen."
Aus eigener Erfahrung können wir das bestätigen. Natürlich ist es im Einzelfall immer von der Ausgangssituation abhängig. Beispielsweise spielt es eine Rolle, wie umkämpft deine Nische ist, wie umfangreich die notwendigen SEO-Maßnahmen sind und welche Strategie erforderlich ist.
Auf jeden Fall ist davonziehen leichter als aufzuholen. Je früher du startest und deinen Vorsprung ausbaust, desto schwieriger wird es für deine Wettbewerber, dir die Top-Platzierungen streitig zu machen.
SEO Erfurt Kann man SEO (als Google-Partner) beschleunigen?
Mit Sprüchen wie: "Ja, wir sind eine Google-Partner-Agentur" und den entsprechenden Zertifikaten werben viele SEO-Agenturen, nicht nur in Erfurt.
Tatsächlich gibt es ein Google-Partner-Programm. Dieses bezieht sich jedoch nicht auf SEO sondern auf SEA (Suchmaschinenwerbung). Um daran teilzunehmen, muss man innerhalb einer gewissen Zeit ein bestimmtes Werbebudget investiert haben und einen mehr oder weniger schwierigen Multiple-Choice-Test bestehen, dessen Lösungen man sogar ergoogeln kann.
Google-SEO-Partner gibt es also nicht! Und man erhält als "Google-Partner" keine Bevorzugung beim Suchgiganten und hat auch keinen Einfluss auf die Platzierungen der organischen Suchergebnisse oder auf die Geschwindigkeit, in welcher diese erzielt werden können.
Deshalb lautet die Antwort: Nein! Wenn man SEO nachhaltig und unter Einhaltung der Webmaster-Richtlinien betreiben möchte, gibt es keine Abkürzungen.
SEO Erfurt Was kostet SEO in Erfurt?
Mit den SEO-Kosten verhält es sich genauso wie mit der Dauer: Eine Pauschalantwort können wir nicht geben. Es kommt darauf an, welche SEO-Maßnahmen für dein Projekt erforderlich sind. Manchmal genügt bereits die Zusammenstellung einmaliger Leistungspakete. Es kann aber auch sein, dass eine langfristige Betreuung sinnvoll ist.
Um dir dennoch ein paar Zahlen zu nennen, können wir zumindest unseren Stundensatz von 85€/h und die Pauschalpreise für die Content-Themen (Texterstellung 0,30€/Wort, Lektorat 0,15€/Wort und Korrektorat 0,10€/Wort) beziffern. Auf dieser Basis schnüren wir unsere Leistungspakete.
Falls dein Budget begrenzt sein sollte, ist das kein Problem. Gemeinsam mit dir können wir die Leistungen zusammenstellen, die zu deinem Budget passen und selbstverständlich die größten positiven Auswirkungen haben.
In jedem Fall wirst du unserem Angebot alle Kostenpunkte eindeutig entnehmen können – absolute Preistransparenz liegt uns sehr am Herzen.
SEO Erfurt Das sagen unsere Kunden
Willst du wissen, welche Erfahrungen andere mit uns als SEO-Agentur gemacht haben?
Projektleitung
Filmagentur GECKO1Wir haben unsere Website mit Christian neu aufgesetzt und haben in diesem Zuge gleich unsere Mails zu ihm umgezogen. Tja, was soll ich sagen? Solche Themen nerven meist, Christian hat es aber hinbekommen, dass wir von dem ganzen Thema fast gar nichts mit bekommen haben. Sobald es kleine technische Komplikationen gab, hat er sie in Null Komma Nichts gelöst.
Weils so herrlich war, wünsche ich mir fast schon wieder eine neue Website und einen Mail-Umzug. :-)
Gründerin & Geschäftsführerin
Franziska KleeWir können gar nicht glücklicher mit der Zusammenarbeit sein. Christian Staub hat alle Wünsche für unsere neue Webseite - einen Mode-Onlineshop - umgesetzt. Dabei war er jederzeit professionell, menschlich und konstruktiv. Wir freuen uns auf weitere schöne Projekte mit ihm.
Gründer & Geschäftsführer
SEONICALSHallo Christian,
danke für deine tolle Arbeit und deine schnelle Zuarbeit für unser Kundenprojekt. Sehr gute Leistung im Bereich der technischen SEO und im Umgang mit WordPress.
Inhaber & Geschäftsführer
DEIN WOHNWAGENWir haben zwei Webseiten erstellen lassen, sind mit der Umsetzung mehr als zufrieden und sehr Glücklich!
Tolles, absolut kompetentes Team sowie fachlich und menschlich, was sich auf dem aller neusten Stand befindet und überaus kreativ ist!
Wir werden auch in Sachen Marketing nur mit dieser Firma zusammenarbeiten, vielen Dank an das gesamte Team!
Dein Wohnwagen by André Müller
Freelancerin
Luisa Herrmann SEO & WebdesignHerr Staub ist ein exzellenter Webdesigner und SEO Experte. Er versteht wirklich was von seinem Fach und findet für alles eine professionelle Lösung. Ich kann ihn uneingeschränkt empfehlen.
Die Erstellung von Webpages erfolgt professionell und mit neuesten Webtools. Dem Geschäftsführer liegt das Geschick seines Unternehmens sehr am Herzen. Absolut empfehlenswert! 🏆
Inhaber
RADIX PhysiotherapieMeine Website ist richtig gut geworden, ich bin sehr zufrieden. Christian hat viel Leidenschaft für seine Arbeit und dies zeigt sich im Ergebnis. Weiterempfehlung ist garantiert!!! Danke nochmal!!!
Inhaber
CLiXX WebdesignHallo Christian. Ich möchte mich auf diesem Wege nochmals für die tolle Zusammenarbeit bedanken. Macht immer wieder Spaß, mit Profis zu kooperieren. LG aus Willich
Gründer & Geschäftsführer
Internetagentur PixoLeoSehr gute Zusammenarbeit schnell und professionell.
Business Coach
Professionelle und schnelle Erstellung der Webseite, super Kundenservice, sehr angenehme Zusammenarbeit. Zu empfehlen!!