Webdesign Erfurt Deine Webdesign-Agentur für Erfurt und Umgebung
Du bist auf der Suche nach einer Webdesign-Agentur aus Erfurt?
Dann bist du fündig geworden!
Durch herausragendes Webdesign verhelfen wir deinem Erfurter Unternehmen zu mehr Aufmerksamkeit und einem ganzheitlichen Look in der digitalen Welt.
Webdesign Erfurt Mit unserem Webdesign machen wir deine Besucher zu Kunden
Webdesign bedeutet für uns nicht einfach nur die Optik, das visuelle Empfinden, das Aussehen oder die Gestaltung deiner neuen Website. Wir verstehen mehr darunter, als Entscheidungen für eine bestimmte Hintergrundfarbe oder die Form eines Buttons. Für uns ist Webdesign das Fundament, auf dem die Customer Journey fußt.
Webdesign Erfurt Konzeption
Wir setzen auf konzeptbasiertes Webdesign und nichts von der Stange!
Das Webdesign für deinen späteren Internetauftritt strukturieren wir inhaltlich, visuell und funktional maßgeschneidert für deine Zielgruppe und passend zu deinem Unternehmen.Webdesign Erfurt Grafische Gestaltung
Beim Festlegen der Farben, Formen, Bilder, Videos, Animationen und Textfelder achten wir stets auf ein harmonisches Miteinander. Der professionelle Transport von Informationen, Corporate Design und Corporate Identity hat dabei oberste Priorität.
Webdesign Erfurt Benutzerführung
Unsere Devise: Design soll unterstützen, aber nicht ablenken!
Wir gestalten deine Website so, dass sie die Erwartungen deiner Besucher erfüllt. Durch eine intuitive Benutzerführung werden sie die Inhalte ohne große Lernkurve konsumieren können.
Webdesign Erfurt Warum eine Webdesign-Agentur aus Erfurt und warum wir das sein sollten?
Für einen gelungenen ersten Eindruck gibt es keine zweite Chance! Eine individuell gestaltete und auf die jeweilige Zielgruppe abgestimmte Website ist deshalb Grundvoraussetzung, um sich aus der Masse abzuheben.
Egal ob es sich um eine neue Website für dein Start-up handelt, oder um den Relaunch einer bereits bestehenden Website, weil sich deine Firmenziele und Geschäftsfelder verändert haben. Wir setzen deine Unternehmungen gekonnt in Szene.
Als Full-Service-Agentur mit SEO-Background verfügen wir über das nötige Know-how, damit deine Website auch gefunden wird und nicht als digitale Visitenkarte in den Weiten des Internets verwaist.
Wir machen unsere Gestaltungsgrundsätze zu deinen Vorteilen:
- Mit unseren Webdesigns lenken wir – Nutzer werden visuell zweckgerichtet durch die Seite navigiert.
- Durch unsere Webdesigns schaffen wir Mehrwehrwerte für deine Besucher – Designelemente unterstützen, betonen und/oder veranschaulichen Funktionen.
- Unsere Webdesigns sind vorhersehbar und intuitiv nutzbar.
- Unsere Webdesigns reagieren und geben deinen Nutzern Feedback, zum Beispiel durch Fortschrittsanzeigen und Sendebestätigungen.
- Unsere Webdesigns funktionieren und geleiten Nutzer schnellstmöglich zu ihrem Ziel, beispielsweise bei Verkaufsprozessen.
- Unsere Webdesigns sind konsistent – Abstände, Größen, Formen und Farben sind einheitlich und ziehen sich wie ein roter Faden durch alle Seiten-Typen.
Webdesign Erfurt Was wir machen
Hier bekommst du einen detaillierten Einblick in unsere Webdesign-Leistungen. Du wirst bemerken, dass unsere Angebote standardmäßig Punkte umfassen, die für die Sichtbarkeit und Reputation deines Unternehmens enorm wichtig sind.
Webdesign Erfurt Responsive Webdesign
Mobile Endgeräte wie Smartphones und Tablets sind aus unserem Alltag nicht mehr wegzudenken.
Damit dein künftiges Webdesign auf allen Devices gleichermaßen gut ankommt, gestalten wir grundsätzlich drei Layouts: je eine Desktop-, Tablet- und Smartphone-Variante. Dabei berücksichtigen wir die unterschiedlichen Bedienbarkeiten.Webdesign Erfurt Webdesign für Online-Shops
Ausbleibende Käufe durch Fehler bei der Produktdarstellung, Unklarheiten der Funktionen und schlechte Nutzerführung im Allgemeinen sind häufige Probleme von Online-Shops. Aber nicht mit uns. Schon im Designprozess durchdenken wir Produktpräsentationen und Kaufabläufe. Wir skizzieren deinen Shop von der Produktseite bis hin zur Kasse und sorgen so für maximale Umsätze.
Webdesign Erfurt Barrierefreies Webdesign
🛇 Bitte draußen bleiben!
Gibt's bei uns nicht. Damit keinem deiner Besucher dieses Gefühl vermittelt wird, gestalten wir deinen neuen Internetauftritt so, dass die Nutzung unabhängig von körperlichen Einschränkungen möglich ist. Das hat den netten Nebeneffekt, dass sich das Image deines gesamten Unternehmens verbessert.Webdesign Erfurt SEO-freundliches Webdesign
Als Full-Service-Agentur, mit dem Hauptaugenmerk auf Suchmaschinenoptimierung, ist es naheliegend, dass auch Webdesign eine große Rolle für uns spielt. Denn wir sind der festen Überzeugung, dass der Erfolg von Websites unmittelbar an deren Erscheinungsbild geknüpft ist. Die Einhaltung technischer und struktureller Anforderungen der Suchmaschinen gehören für uns zum Standard.
Webdesign Erfurt Programmierung der Webdesigns
Deine neue Website soll dir das Leben erleichtern? Möglicherweise sollen Prozesse automatisiert ablaufen? Kein Problem!
Speziellere Anforderung können wir ebenso realisieren. Bei der Individual-Programmierung sind uns keine Grenzen gesetzt, egal ob API-Schnittstellen, mehrstufige Formulare oder Konfiguratoren.Webdesign Erfurt Umsetzung in WordPress
Bei der Umsetzung des Webdesigns setzen wir auf das beliebteste und leistungsstarke Content-Management-System (CMS), dessen Marktanteil derzeit bei ca. 60% liegt. Das ermöglicht dir später die selbstständige, einfache Erstellung, Bearbeitung und Organisation von Inhalten ohne Programmier-Kenntnisse.
Webdesign Erfurt PageSpeed-optimiert
Bereits 2010 teilte Google mit, dass der PageSpeed von Websites fortan ein Rankingfaktor sei. Neben den verbesserten Chancen auf gute Platzierungen in der Suchergebnissen sorgen schnelle Ladezeiten für eine allgemein bessere Nutzerfahrung und ein professionelles Erscheinungsbild deines Unternehmens.
Mittels Bild-Optimierung, Lazy-Load, CSS- und JS-Minifizierung, etc. sorgen wir dafür, dass deine künftige Website rasant lädt.Webdesign Erfurt Wartung & Pflege
Selbstverständlich bieten wir dir auch nach der Live-Schaltung unsere Unterstützung an. Gerne übernehmen wir die Wartung deiner Website, erstellen regelmäßige Backups und führen alle notwendigen Updates durch. Das gilt auch für redaktionelle Themen, beispielsweise um die Inhalte deiner Website aktuell zu halten, oder mit themenrelevanten Beiträgen die Sichtbarkeit weiter zu erhöhen.
Webdesign Erfurt Cross-Browser-fähig
Nach der Umsetzung deines Webdesigns prüfen wir die fertige Website selbstverständlich noch auf Herz und Nieren. Unser Qualitätsmanagement umfasst dabei auch die pixelgenaue Positionierung auf den gängigsten und weitverbreitetsten Browsern. Das sind Chrome, Safari und Firefox, aber auch Opera und Edge. Damit erreichen wir eine weltweite Abdeckung von 99,13% (Stand 2022).
Webdesign Erfurt Webhosting
Das Webdesign ist fertig und nun?
Falls du noch keinen Webspace hast, oder mit der Performance deines bisherigen Hosters unzufrieden bist, können wir dich auch hierbei unterstützen. Mit professionellem Hosting auf deutschen SSD-Servern, sorgen wir für Top-Performance und Sicherheit. Bei einem Provider-Wechsel ist der Umzug deiner E-Mail-Adressen inklusive. Keine E-Mail geht verloren.
Bist du bereit, deinen Internetauftritt professionell gestalten zu lassen und ihm zu mehr Sichtbarkeit zu verhelfen?
Erfahre mehr über unsere Leistungen als Webdesign-Agentur aus Erfurt!
Webdesign Erfurt Ablauf unserer Zusammenarbeit
08/15 und von der Stange. Nein danke!
Obwohl wir für jedes Projekt individuelle Lösungen kreieren, lässt sich der Ablauf unserer Webdesign-Erstellung in 9 standardisierten Schritten darstellen.
Kontakt zu uns aufnehmen
Fragen kostet nichts und bei uns soll keineswegs die Katze im Sack gekauft werden. Nimm also gerne Kontakt zu uns auf und vereinbare ein kostenfreies Erstgespräch.
01Jetzt kontaktierenErstgespräch & Ist-Analyse
In einem (digitalen) persönlichen Gespräch können wir uns kennenlernen und du kannst uns dein Webdesign-Projekt ausführlich näherbringen. Was und wen willst du mit der neunen Website erreichen?
02Auswertung & Strategie
Mit dem Wissen, an wen du dich mit deinem künftigen Internetauftritt wenden möchtest und welche Vorgaben zu beachten sind, können wir dein künftiges Webdesign konzeptionieren.
03Erstellen eines Wireframes
In einem schematischen Layout (Wireframe) präsentieren wir dir optisch das Ergebnis des Webdesign-Konzeptes. Auf Basis dieser Struktur und des Navigationskonzeptes entwickeln wir das spätere Design.
04Erstellung von Moodboards
Die Erstellung von Moodboards hilft uns dabei, deinen Geschmack zutreffen. Du erhältst von uns visuelle Sammlungen von Ideen, bestehend aus Farben, Bildern, Schriften, Texturen und Formen, zur Vorlage.
05Umsetzung des Webdesigns
Nachdem das Designkonzept steht und wir wissen, welche Stimmung oder Atmosphäre vermittelt werden soll, starten wir mit der Umsetzung des eigentlichen Webdesigns – inklusive zweier Korrekturschleifen.
06Implementierung des Webdesigns
Sobald du mit dem Design zufrieden bist, beginnen wir mit der technischen Umsetzung. Bei der Programmierung legen wir besonderen Wert auf validen Code, welcher von Suchmaschinen und Screenreadern interpretiert werden kann.
07Testing & Optimierung
Bevor deine neue Website veröffentlicht wird, prüfen wir sie in allen gängigen Browsern auf Darstellungs- und Funktionsfehler. Diese werden gegebenenfalls korrigiert.
Anschließend optimieren wir die Ladezeiten.08Wartung & Pflege der Website
Auf Wunsch stellen wir auch nach Veröffentlichung sicher, dass deine Website immer aktuell gehalten wird und fehlerfrei läuft. Alternativ erhältst du von uns eine ausgiebige Schulung, um das selbst übernehmen zu können.
09
Webdesign Erfurt Mit diesen Webdesign-Tools erstellen wir deine neue Website
Bei der Erstellung deines neues Webdesigns kommen ausschließlich Premium-Tools und marktführende Anwendungen zum Einsatz.
- Wir nutzen Adobe XD zur Erstellung von Prototypen und Benutzeroberflächen unserer Websites.
Wir verwenden Adobe Photoshop, um die Bilder für deine zukünftige Website digital zu bearbeiten und zu optimieren.
Zum Erstellen von professionellen Logos, Illustrationen und Grafiken setzen wir auf das Vektorgrafikprogramm Adobe Illustrator.
Keine eigenen Bilder? Kein Problem! Profitiere von unserem Abo bei Adobe Stock für lizenzfreie Fotos, Illustrationen, Videos und Grafiken.
- Neben Adobe XD nutzen wir Figma, um Prototypen und Benutzeroberflächen für unsere Websites zu erstellen.
Bei der Umsetzung des Webdesigns arbeiten wir mit dem am meisten verbreiteten und leistungsstarken Content-Management-System (CMS) WordPress.
Das WordPress-Premium-Plugin Oxygen Builder ist das klassenbasierte WYSIWYG-Webdesign-Tool unserer Wahl.
Als Theme-Builder verwenden wir die performanteste WordPress-Erweiterung Bricks.
Die Umsetzung der Webdesigns kleinerer Online-Shops erfolgt bei uns mittles WooCommerce.
Die Webdesigns für größere Online-Shops setzen wir mit der E-Commerce-Software Shopware um.
- Um sicherzustellen, dass unsere Webdesigns auf allen gängigen Browsern und Betriebssystemen richtig funktionieren, nutzen wir BrowserStack.
Mit unseren Kunden außerhalb Erfurts kommunizieren wir mittels der Video- und Webkonferenz-Software Zoom, um unsere Webdesigns zu besprechen.
Webdesign Erfurt Wie lange dauert die Erstellung einer Website?
Der gesamte Prozess der Website-Erstellung dauert in der Regel zwischen drei und acht Wochen. Natürlich ist die genaue Dauer eines Webprojektes von vielen Faktoren abhängig, beispielsweise spielt die Anzahl der benötigten Unterseiten eine Rolle, oder die Implementierung von gewünschten Funktionen.
Ein weiterer wichtiger Punkt ist die Kommunikation zwischen uns und dir. Im Zuge des Webdesign-Prozesses werden wir eng zusammenarbeiten. Du wirst Designvorschläge erhalten und Änderungswünsche äußern. Falls wir die Text-Erstellung für dich übernehmen dürfen, wird es auch hier Feedbackschleifen geben. Auf welchem Weg wir kommunizieren, entscheidest du. Persönlich vor Ort in Erfurt, per E-Mail oder in Zoom-Meetings. Alles ist möglich.
Webdesign Erfurt Was kostet mich ein Webdesign-Design?
Da wir für jeden Auftrag ein Angebot erstellen, dass auf deine individuellen Anforderungen zugeschnitten ist, lässt sich diese Frage nicht pauschal beantworten. Ein paar Zahlen können wir zur Orientierung aber nennen. Die Grundlage unserer maßgeschneiderten Pakete besteht aus einem Stundensatz von 85€/h. Optional bieten wir zudem die Übernahme der Content-Erstellung an, hier fallen 0,30€/Wort an. Alternativ können wir uns auch "nur" um Lektorat (0,15€/Wort) oder Korrektorat (0,10€/Wort) der gelieferten Texte kümmern.
Selbstverständlich hast du auch die Möglichkeit, die Inhalte deiner Website völlig eigenständig aufzubereiten.
In jedem Fall wirst du unserem Angebot alle Kostenpunkte eindeutig entnehmen können – absolute Preistransparenz liegt uns sehr am Herzen.
Webdesign Erfurt Webdesign-Referenzen
Hier findest du eine bunte Auswahl an Websites, die durch uns erstellt wurden.
Viel Spaß beim Stöbern.
 Franziska Klee
Franziska Klee Hochzeitsreise.info
Hochzeitsreise.info Wohnwagen-verkaufen.com
Wohnwagen-verkaufen.com Innenausbau Thielemann
Innenausbau Thielemann FC Erfurt Nord
FC Erfurt Nord CamperNauten
CamperNauten Praxis für Innere Medizin Ansbach
Praxis für Innere Medizin Ansbach Dachdecker-Erfurt.net
Dachdecker-Erfurt.net RADIX Physiotherapie Leipzig
RADIX Physiotherapie Leipzig CU Art & Design
CU Art & Design Kinder- und Jugendpsychiatrische Praxis Leipzig
Kinder- und Jugendpsychiatrische Praxis LeipzigDr. med. Fränzi Löser
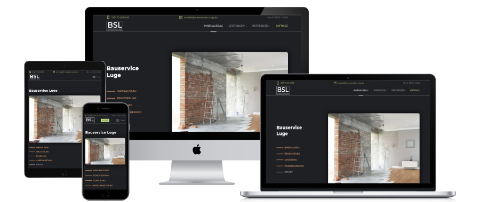
 Innenausbau Luge
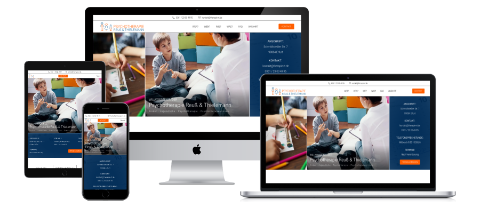
Innenausbau Luge Psychotherapie Reuß & Thielemann
Psychotherapie Reuß & ThielemannWebdesign Erfurt Das sagen unsere Kunden
Willst du wissen, welche Erfahrungen andere mit uns als Webdesign-Agentur gemacht haben?
Projektleitung
Filmagentur GECKO1Wir haben unsere Website mit Christian neu aufgesetzt und haben in diesem Zuge gleich unsere Mails zu ihm umgezogen. Tja, was soll ich sagen? Solche Themen nerven meist, Christian hat es aber hinbekommen, dass wir von dem ganzen Thema fast gar nichts mit bekommen haben. Sobald es kleine technische Komplikationen gab, hat er sie in Null Komma Nichts gelöst.
Weils so herrlich war, wünsche ich mir fast schon wieder eine neue Website und einen Mail-Umzug. :-)
Gründerin & Geschäftsführerin
Franziska KleeWir können gar nicht glücklicher mit der Zusammenarbeit sein. Christian Staub hat alle Wünsche für unsere neue Webseite - einen Mode-Onlineshop - umgesetzt. Dabei war er jederzeit professionell, menschlich und konstruktiv. Wir freuen uns auf weitere schöne Projekte mit ihm.
Gründer & Geschäftsführer
SEONICALSHallo Christian,
danke für deine tolle Arbeit und deine schnelle Zuarbeit für unser Kundenprojekt. Sehr gute Leistung im Bereich der technischen SEO und im Umgang mit WordPress.
Inhaber & Geschäftsführer
DEIN WOHNWAGENWir haben zwei Webseiten erstellen lassen, sind mit der Umsetzung mehr als zufrieden und sehr Glücklich!
Tolles, absolut kompetentes Team sowie fachlich und menschlich, was sich auf dem aller neusten Stand befindet und überaus kreativ ist!
Wir werden auch in Sachen Marketing nur mit dieser Firma zusammenarbeiten, vielen Dank an das gesamte Team!
Dein Wohnwagen by André Müller
Freelancerin
Luisa Herrmann SEO & WebdesignHerr Staub ist ein exzellenter Webdesigner und SEO Experte. Er versteht wirklich was von seinem Fach und findet für alles eine professionelle Lösung. Ich kann ihn uneingeschränkt empfehlen.
Die Erstellung von Webpages erfolgt professionell und mit neuesten Webtools. Dem Geschäftsführer liegt das Geschick seines Unternehmens sehr am Herzen. Absolut empfehlenswert! 🏆
Inhaber
RADIX PhysiotherapieMeine Website ist richtig gut geworden, ich bin sehr zufrieden. Christian hat viel Leidenschaft für seine Arbeit und dies zeigt sich im Ergebnis. Weiterempfehlung ist garantiert!!! Danke nochmal!!!
Inhaber
CLiXX WebdesignHallo Christian. Ich möchte mich auf diesem Wege nochmals für die tolle Zusammenarbeit bedanken. Macht immer wieder Spaß, mit Profis zu kooperieren. LG aus Willich
Gründer & Geschäftsführer
Internetagentur PixoLeoSehr gute Zusammenarbeit schnell und professionell.
Business Coach
Professionelle und schnelle Erstellung der Webseite, super Kundenservice, sehr angenehme Zusammenarbeit. Zu empfehlen!!
